一開始我是使用css語法來製作圖片陰影的,當圖片內的背景是白色的時候會比較好分辨一些,後來發現有點問題就…,後來直接把腦筋動在圖檔上面,有關於圖片的編輯當然要用PhotoShop啦!
陰影附加在圖片上的好處只有一個,那就是當網站佈景主題改變的時候,不必再花時間重寫一次CSS,重複做同樣的事情感覺挺浪費時間的,所以就讓他黏在圖片上啦。

本例使用的圖片是這張,加框前的樣子
作者pixiv:http://www.pixiv.net/member.php?id=237953

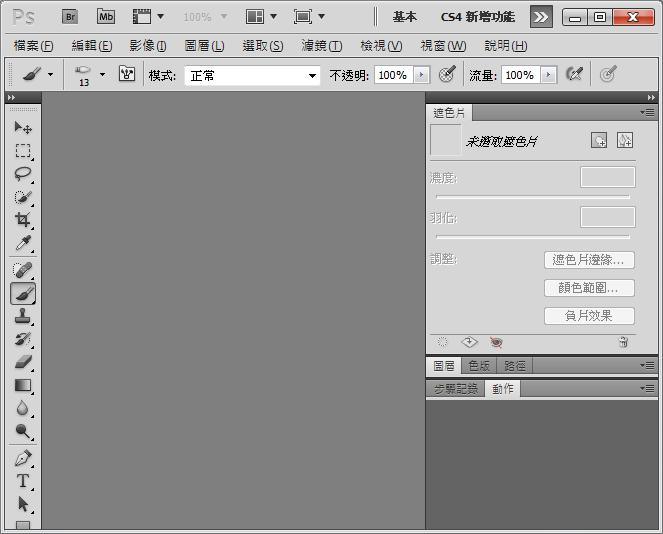
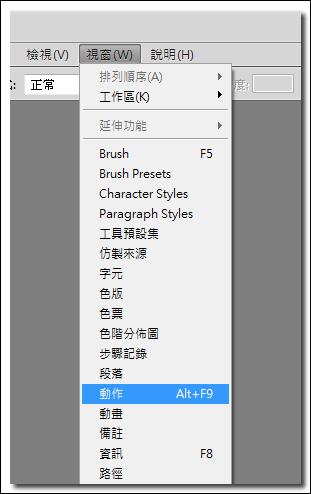
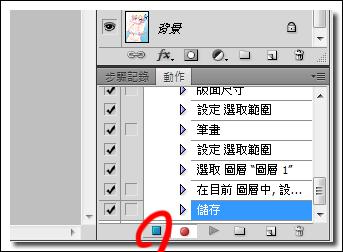
- 首先,打開你的ps(我是cs5),先載入隨便一張圖片後到視窗打開「動作」這個項目,ps預設是沒有顯示的唷!

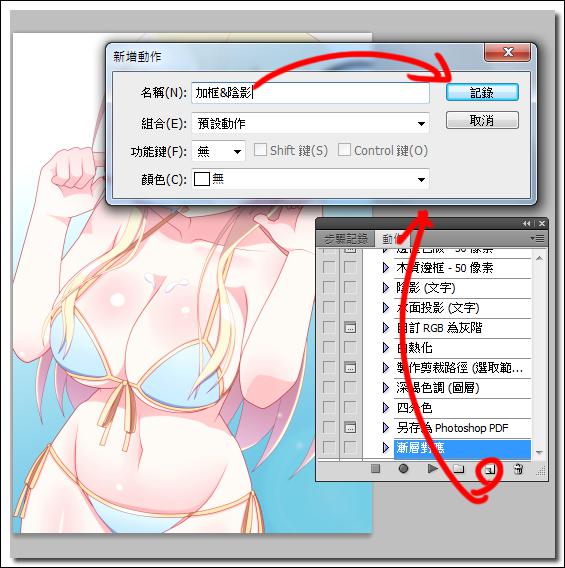
- 先新增一個動作,只勾剛新增的那個就好,按下「紀錄」就會開始錄製動作了!

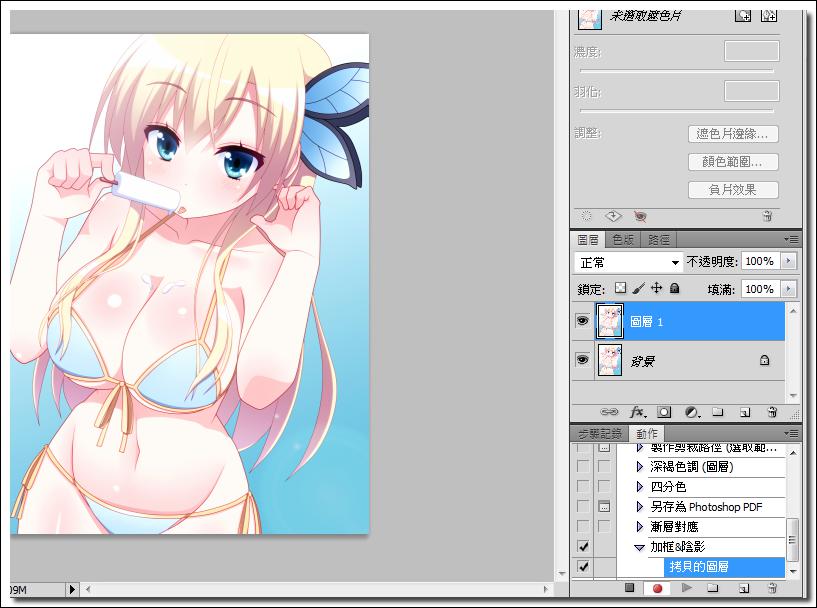
- 開始錄製後,按下Ctrl+J複製一個圖層

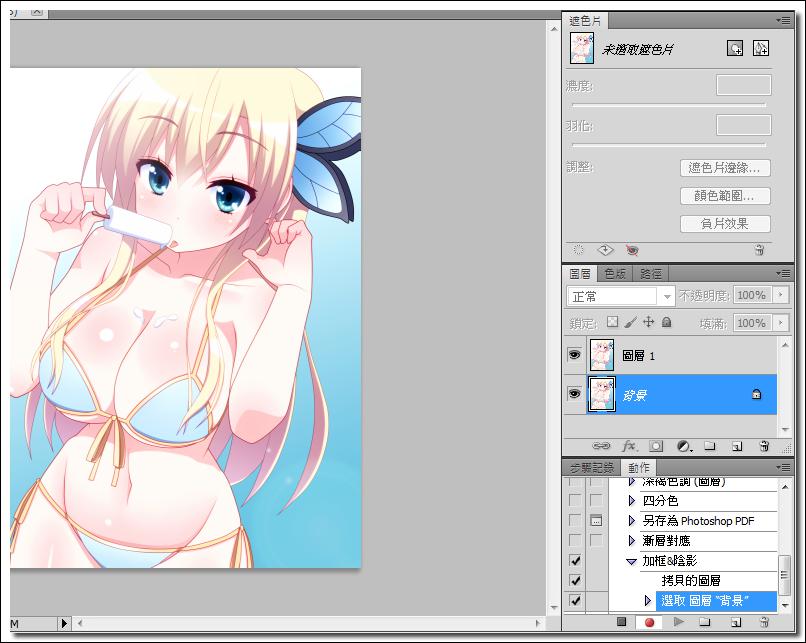
- 點下「背景」,讓他變成藍色的(選取)

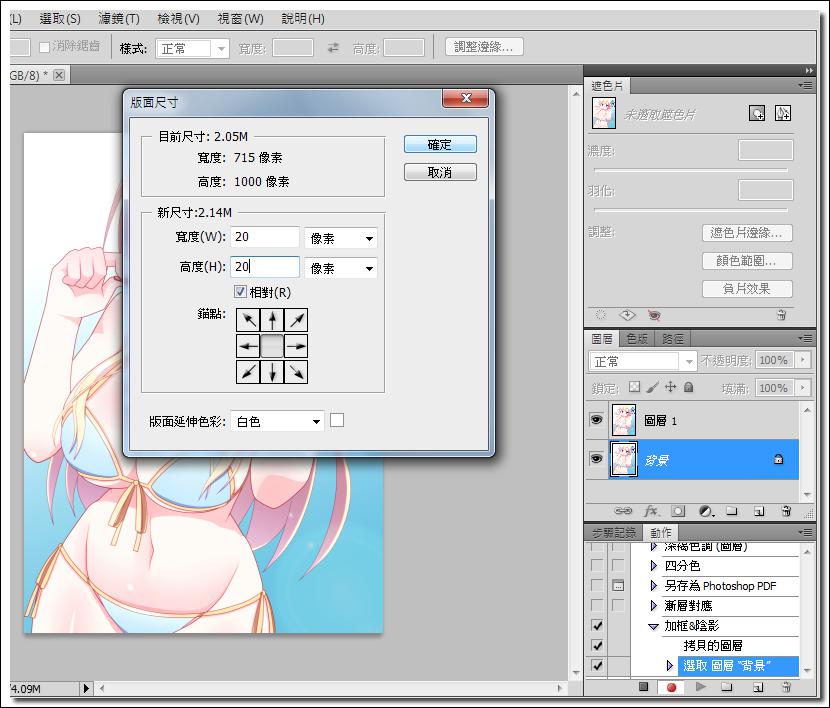
- 到 影像→版面尺寸開啟這個視窗來新增外框的寬度,我使用增加20像素,記得要把相對打勾喔!這樣才會增加20像素!輸入完畢後確定!

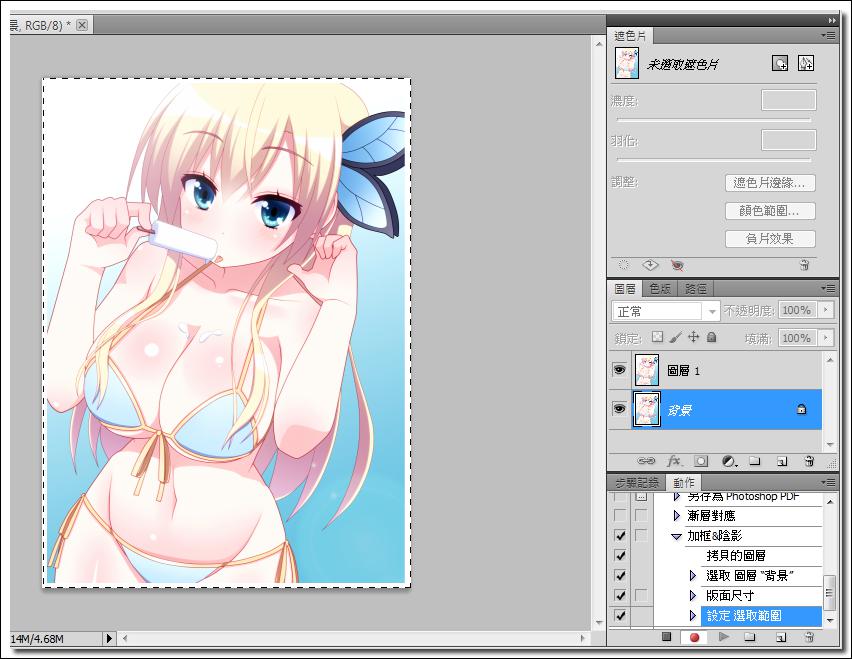
- Ctrl+A,全選整張圖片

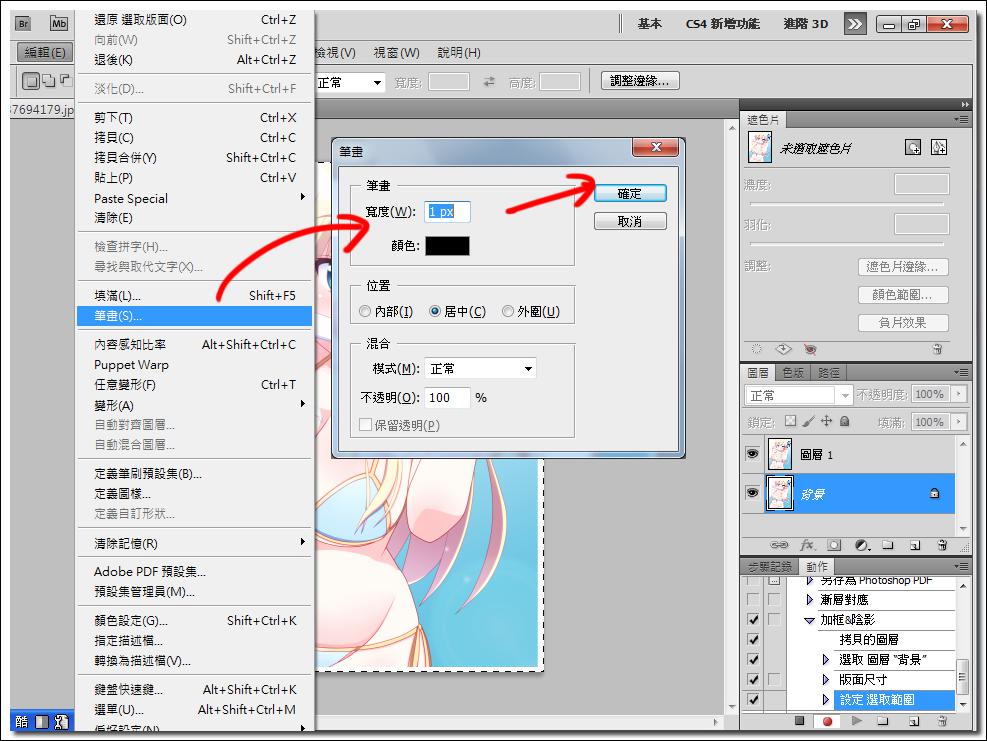
- 到 編輯→畫筆 寬度1px,這是外框黑邊的粗細

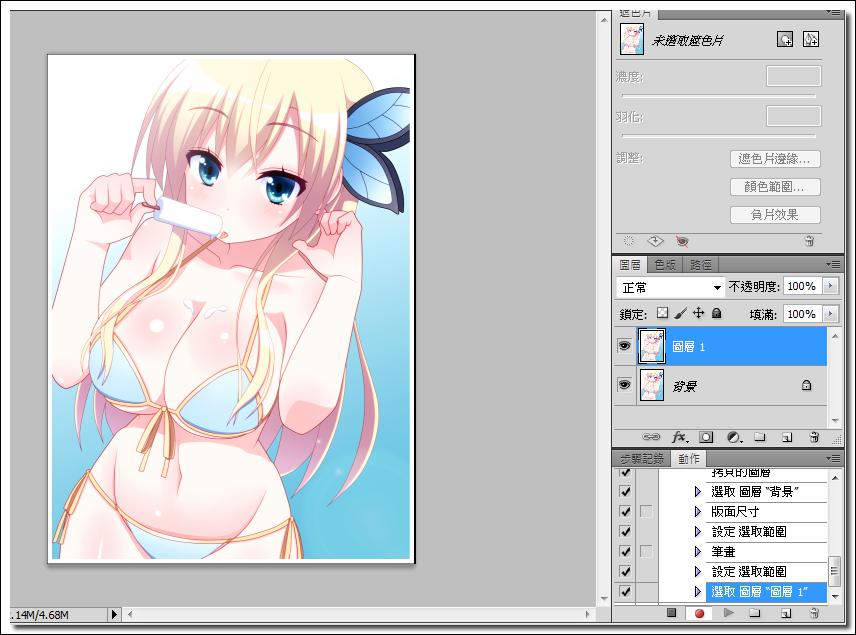
- 確定後,點 圖層1

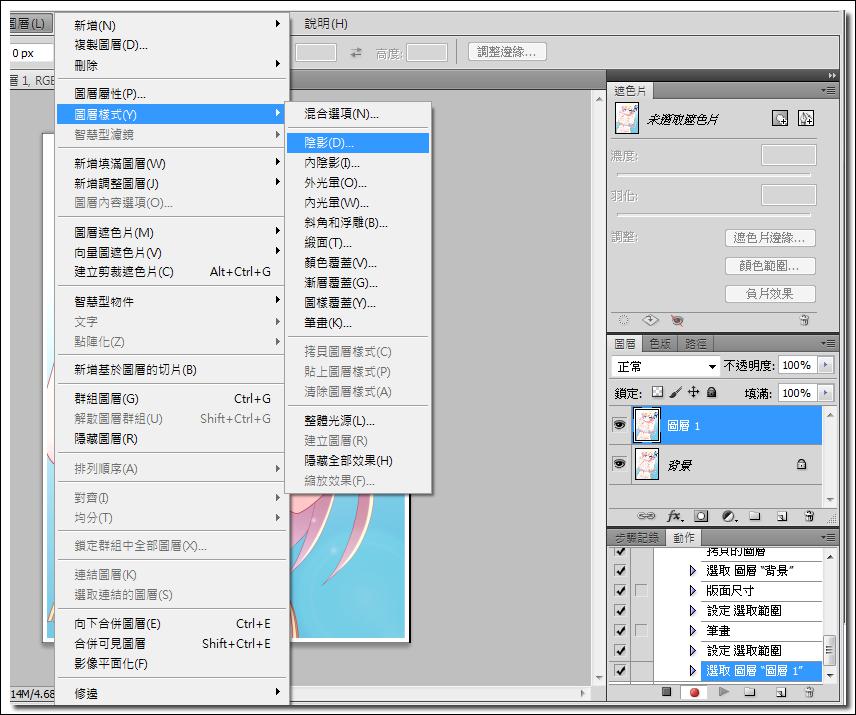
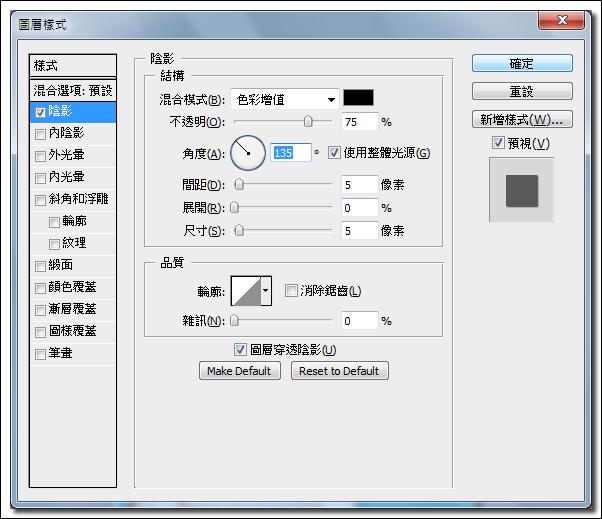
- 點 圖層→圖層樣式→陰影

- 陰影角度我設定135度,可以自行設定喜好的角度

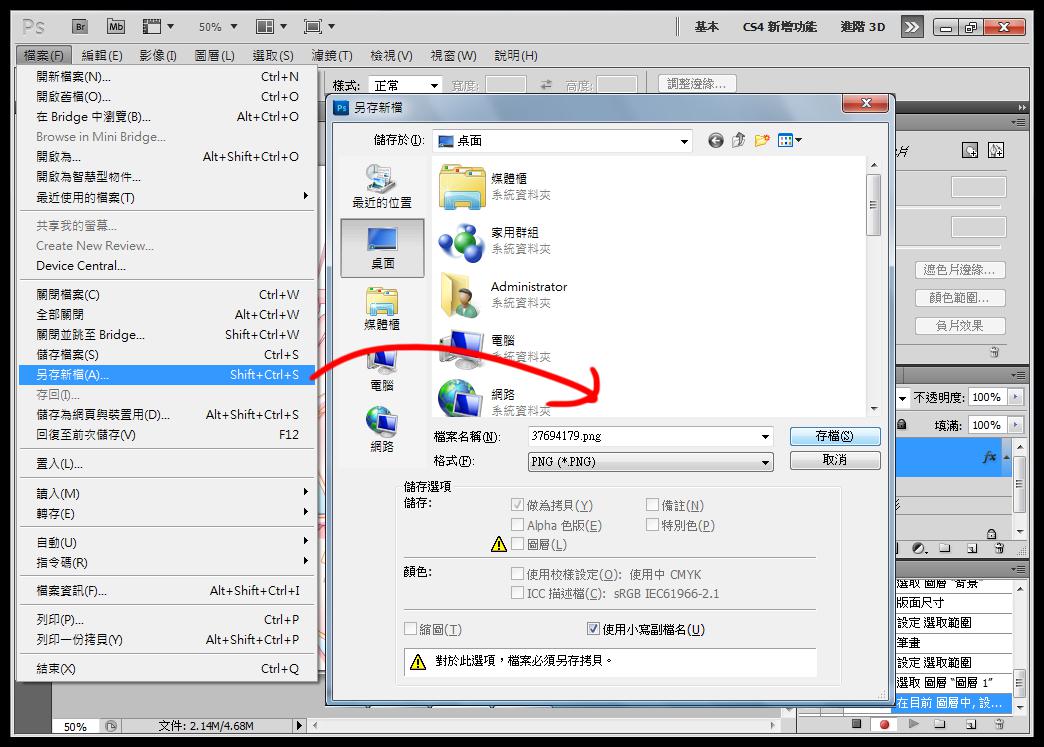
- 另存新檔,哪裡都可以


- 結束錄製囉

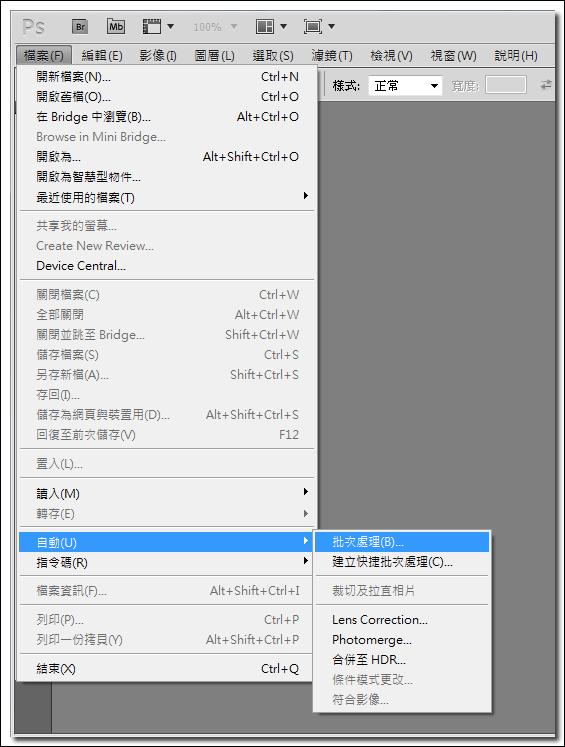
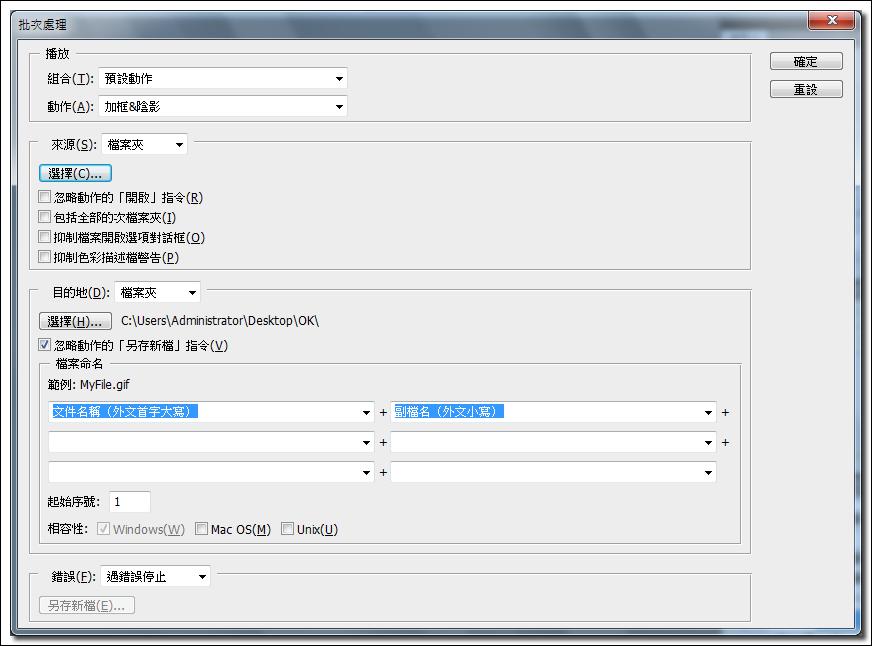
- 再來,已經可以批次處理圖片了 自動→批次處理

- 來源資料夾要選擇有圖片的資料夾唷!目的資料夾不要和來源相同即可, 忽略另存新檔 請打勾,不然會失去批次處理的意義!

按下確定後就會開始處理囉!如果有遇到錯誤的話請按繼續,不同的圖片格式會出錯,不然就是每種格式各錄一次囉!
處理完成的圖片如下,目前本站的圖片都是使用這個方法唷!