在 上一篇 建好架站環境之後呢~要如何使用 Command Line (命令列)安裝WordPress呢?其實很簡單的~需要使用的指令其實不到五個呢!其實只要有一點點的 Linux 基礎就可以啦,從來沒有用過 Linux 的話也沒關係,這篇文章就是要來讓各位知道使用 Linux 指令在 OpenShift 上面架站是一件多麼簡單的事情XDDD
準備網站檔案
首先連線到你的小小主機,如果還沒有主機、部會連線的話請參考這篇。連線進入之後呢,會是這個畫面,上面一大堆字真的很礙眼,可以先輸入 clear 清光這些用不到的文字XDD


再來進入網站根目錄,基本上一個網站的檔案都是放在網站根目錄,位置在 app-root/repo/ 裡面,要怎麼進入資料夾呢?很簡單,只需要用到 cd 這個指令就可以進去啦!要進入 app-root/repo/ 只需要輸入
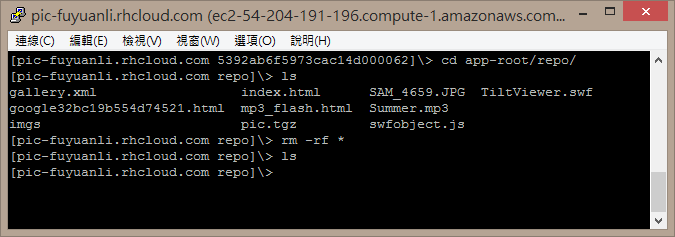
cd app-root/repo/

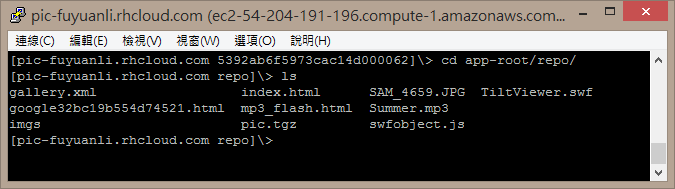
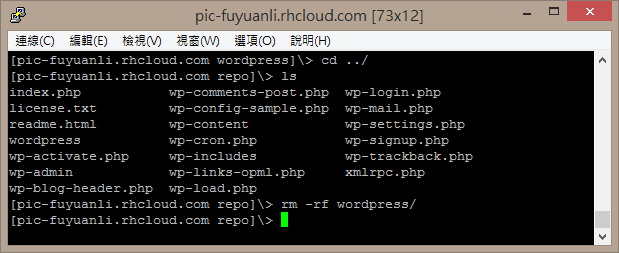
成功進入之後,輸入 ls 看一下目前根目錄有什麼東西,第一次建好的小主機應該只有 index.html 而已,可以輸入 rm -rf * 把所有的東西刪除,注意,這個動作是無法復原的,使用前請三思。
* 字是萬用字元,如果網站根目錄有其他檔案需要留下來,只想刪除 index.html 的話呢,輸入rm -rf index.html 即可

檔案好多..

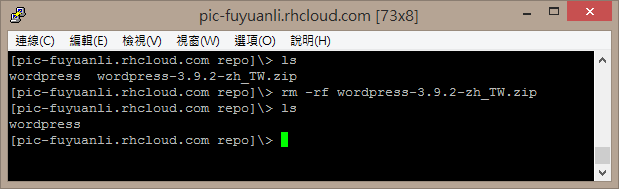
砍光光~
清完檔案之後,再來就是重頭戲了,安裝WordPRess!!!架站第一部是架好環境,第二部就是把檔案放進去啦XDDD。在虛擬主機架站的時候大多都是使用 FTP 來作連線,既然都有SSH命令的權限了,哪需要慢的要死的 FTP 呢?直接用指令把檔案抓回主機就行啦!
先來到 WordPress 台灣正體中文 找到WordPress的最新下載點,把先給它複製起來吧!

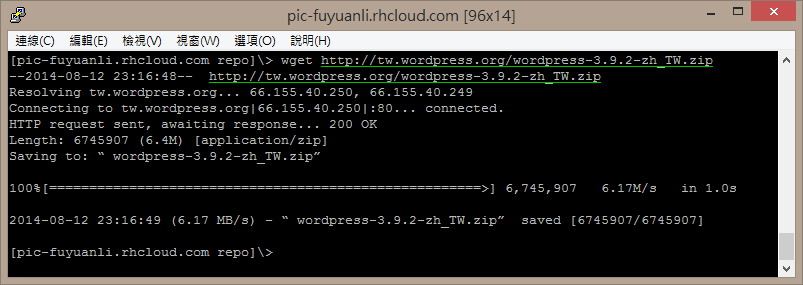
複製好以後,回到連線的畫面,在 Linux 想要下載檔案大概就是使用 wget 來下載了,wget 的用法如下:
wget http://檔案網址
所以只要把這串拿給主機吃,它就會把 WordPress 所需的檔案抓下來了!

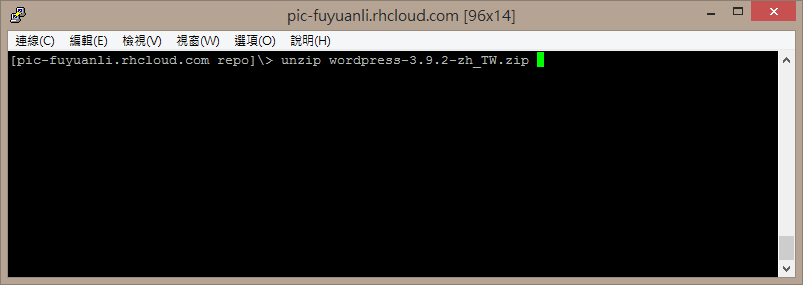
下載好了,再來的動作就是解壓縮,Linux中的解壓縮 zip 檔的指令是 unzip ,unzip 用法如下:
unzip 檔案名稱
記住,該檔案的格式需要是zip喔!否則會噴錯的XD


解壓縮完成捏,可以輸入 ls 看看目前是什麼根目錄情況。由於我們已經用不到 zip 檔了,使用 rm -rf 把它刪除吧!

解壓縮完成的檔案放在 wordpress 資料夾裡面,可是我想要直接架在根目錄,不想要再有一個資料夾怎麼辦呢?這時候只需要使用 mv 指令就夠了!
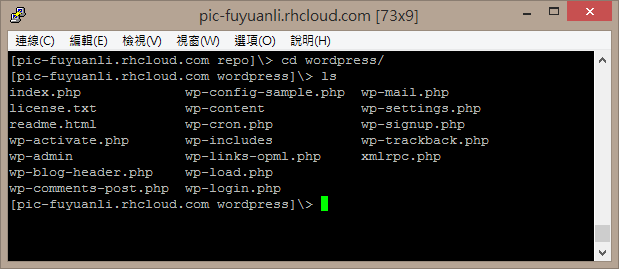
首先使用 cd 進入 wordpress 資料夾,進入之後先用 ls 看看檔案室不是正常,再使用 mv 指令來移動檔案, mv 指令的用法如下:
mv 要移動的檔案 目的地
由於我們要移動全部的檔案,所以就又需要用到萬用字元 * 字囉,目的地是上一層資料夾,上層資料夾的位置是 ../ ,有了要的移動的檔案以及目的地,可以開始工作囉!

檔案都在這個資料夾裡面

全部移到上一層
移動完成後,用 ls 看看是不是全空了XDD,再來我們要回到上一層目錄,使用 cd ../ 就可以上去啦!上去之後再 ls 看一下是不是所有檔案都在這邊呢XDDD,移動完之後會留下wordpress這個空目錄,用 rm -rf 把它刪除吧,反正以後也用不到了,WordPress差不多快架好了喔!!!

砍掉空資料夾!
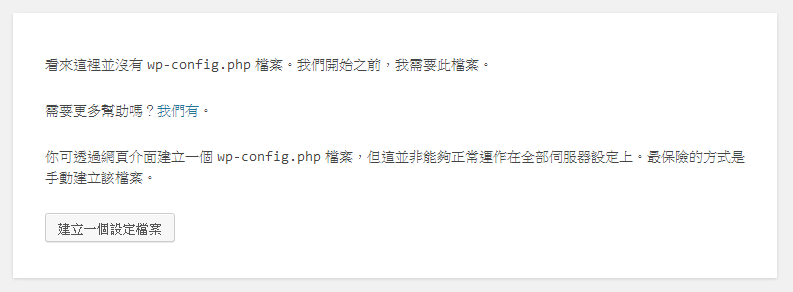
來到你的網站網址,終於出現這個超熟悉的畫面了XDDD

快成功了!
開始安裝WordPress
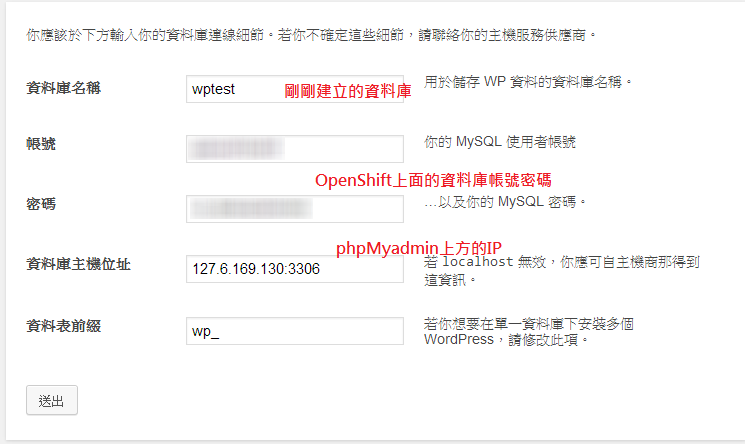
安裝WordPress應該常識,詳細過程就不再多說了,重點在於資料庫的位置在哪裡呢?還記得上一篇安裝資料庫時的畫面嘛?忘記了也沒關西,我們回到 OpenShift 的網站來設定一下資料庫。
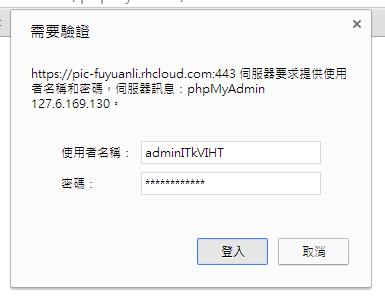
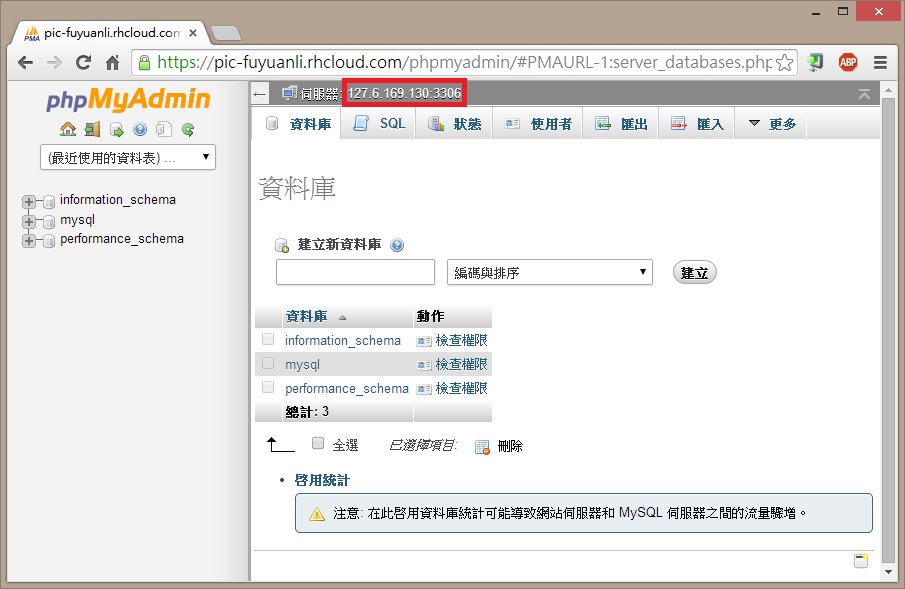
因為當初有安裝 phpMyadmin ,所以不必使用指令進行操作了,紅色框框是 phpMyadmin 的網址,點進去後會出現帳號密碼輸入的畫面,上面馬賽克的位置就是帳號密碼啦!輸入即可登入!


再來就建一個資料庫給WordPress使用啦!應該很簡單吧!注意,MySQL伺服器位置需要輸入上方紅色框框的IP,不是 127.0.0.1 或是 localhost 喔!


建個資料庫

大力按下送出!

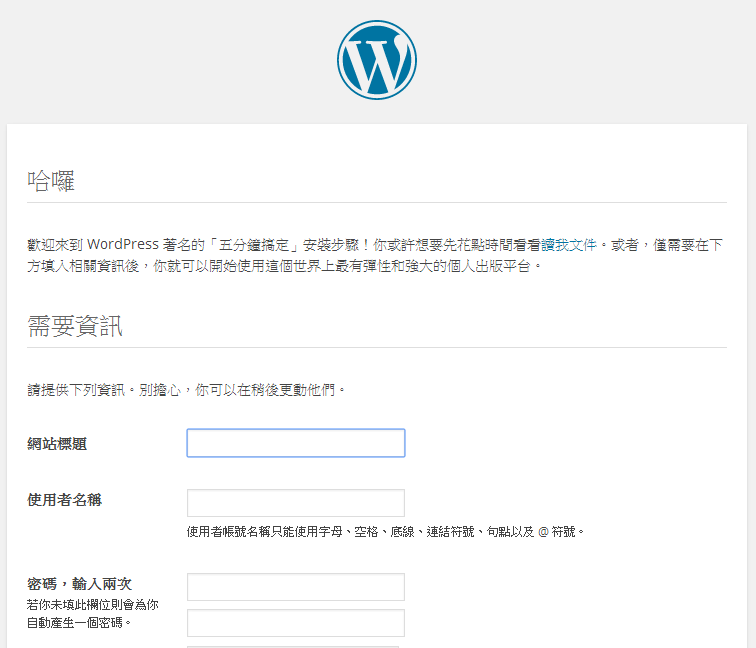
接下來的資訊就交給你自己囉!輕鬆擁有 WordPress 大功告成!


設定網域
完成安裝WordPress後,首先一定要有個固定的網址,架好的WordPress直接上線Google可能不會收錄你的網站,設定網域可算是一件重要的事情,因為免空換空間後,所附加的免費網域也會跟著不見,為了不讓別人找不到自己,有專屬自己固定網域是一件重要的事情。
首先來到OpenShift的控制面板,進入應用程式後找到最上方的「change 」後進入設定

點擊「change」
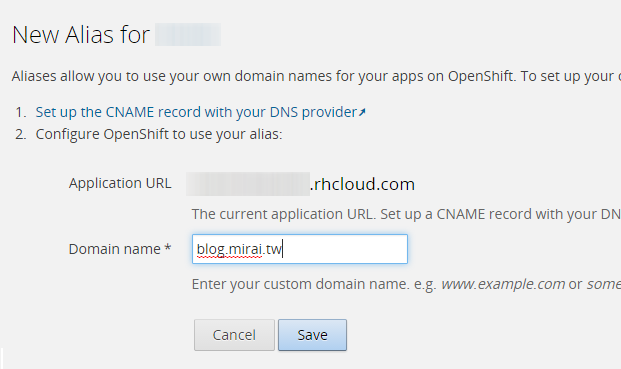
進入後找到「Domaon Name 」,填入網域並按下「Save」作儲存

填完後按下「Save」
完成後,來到你的網域管理界面作設定,本人使用 CloudFlare 作網域代管,因為有內建CDN服務所以相當推薦。進入控制界面後添加 CNAME 紀錄,網域名稱和剛剛填入 OpenShift 的相同,紀錄內容為原先 OpenShift 所提供的免費網址,如附圖:
網域設定完成後,需要設定一下wp-config.php
在 wp-config.php 加上
define('WP_SITEURL', 'http://新的網址');<br /> define('WP_HOME', 'http://新的網址');
完成後即可使用新網址進入網站,有了個人網址以後分享給別人也比較好記一些,搜尋引擎也比較快收錄,流量會越來越大!