用手機瀏覽本站的網友可能會發現多了 LINE 分享按鈕,為了達成這個目標參考了一些方法,網路教學加入按鈕大部分都說加在手機板佈景,那RWD佈景要加在哪裡?其實RWD佈景只需要一點小技巧就能限定手機顯示分享按鈕了喔!
安裝外掛 Post Layout
「Post Layout」這個外掛可以判斷使用者是用手機瀏覽或是電腦瀏覽,判斷裝置後再顯示特定裝置才有的程式碼,可以用來插入廣告,因為LINE分享按鈕是手機限定的,所以想要這個按鈕只在手機顯示就需要這個外掛的幫助!
首先到 WordPress 後台安裝外掛,尋找「Post Layout」後安裝並啟用外掛:

點選立即安裝

啟用外掛
這樣就完成外掛安裝的部份了~!
LINE 分享按鈕程式碼
裝好外掛之後,再來需要的是 LINE 分享的程式碼,可以到官方教學自行研究或是參考本站的用法:
<p align=center><a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%20%0a<?php the_permalink(); ?>"><img src="圖片網址"></a></p>
程式碼中圖片網址的圖片即是按鈕的形狀,可以自行取用 LINE 官方提供的圖片,或是自行製作有特色的按鈕,以下為筆者自製的按鈕版圖片,歡迎自行取用,但是請自行尋找圖床或是上傳到自己的主機:

筆者已經先將圖片上傳至Imgur了,可以直接套取用以下程式碼:
<p align=center><a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%20%0a<?php the_permalink(); ?>"><img src="https://i.imgur.com/pbq49Tq.png"></a></p>
將代碼插入手機板頁面
再來請到設定進入「Post Layout」設定頁面設定:

Post Layout
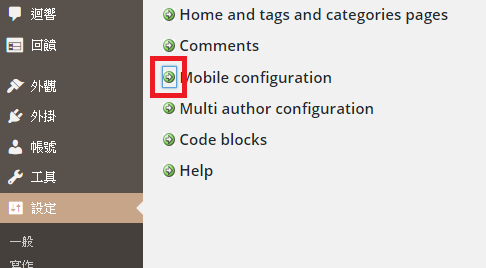
進入後,看到「Mobile configuration」點擊前面的小箭頭:

小箭頭
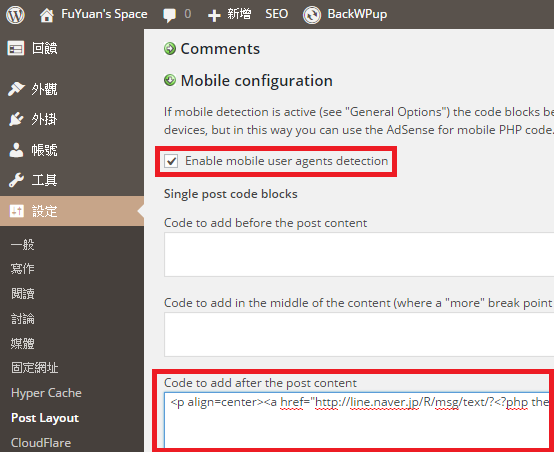
請將「Enable mobile user agents detection」打勾,並在Single post code blocks、Page code blocks中的「Code to add after the post content」加入程式碼,或是其他想顯示分享按鈕的地方加入程式碼,這樣就可以在文章及頁面顯示分享按鈕:

加入以下程式碼(圖片建議自行上傳):
<p align=center><a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%20%0a<?php the_permalink(); ?>"><img src="http://i.imgur.com/pbq49Tq.png"></a></p><br />
Hyper Cache 設定
如果沒有裝快取外掛可以跳過這一步,筆者習慣使用Hyper Cache這套快取外掛,如果是 WP Super Cache 的話設定步驟應該都大同小異;需要特別設定是因為安裝使用「Post Layout」插入程式碼後,RWD佈景電腦以及手機的顯示頁面就會不同,因此需要將「手機版網頁」及「電腦版網頁」分開快取,否則「電腦版網頁」可能會出現分享按鈕,或「手幾版網頁」卻沒有分享按鈕。
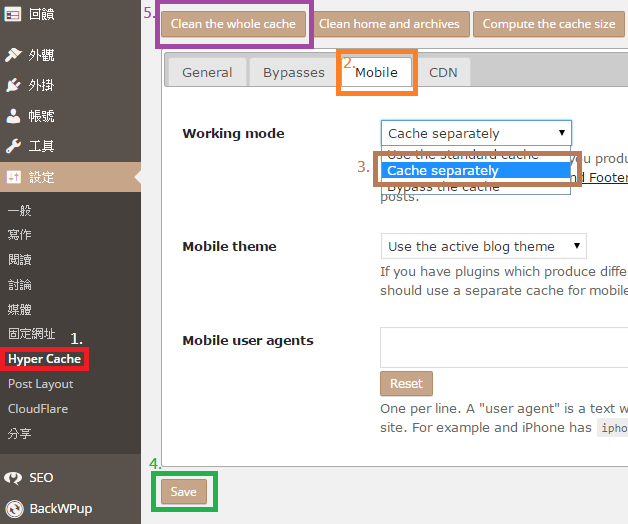
來到 Hyper Cache 設定頁面,進入「Mobile」分頁後,將 **Working mode **選項改為 **Cache Separately **後按下Save存檔,並點擊上方 Clean the whole cache 以重新產生快取:

用手機打開文章就可以看到效果囉!