搬回 SAW 的日子內,不論速度、穩定度都讓人相當滿意,在今天早上,5 GB 的流量爆了…,過了 4 個小時才恢復。檢查了一下才發現問題點在於「特色圖片」流量太大,想用 Photon 卻不支援 HTTPS的圖片,後來終於找到奇怪的方法解決這個問題了XDD。

爆惹
JetPack Photon 是個好用的圖片 CDN,但根據作者表示,Photon 是不支援以 HTTPS 來源的圖片:

就是因為不支援 HTTPS 的網頁,就算有開 Photon 也不會套用到特色圖片上,後來就想到了 WP Super Cache 的 CDN 功能啦XDDD。
安裝 WP Super Cache
安裝外掛就不多說啦,直接到後台安裝就可以啦!:

立即安裝

啟用
啟用完畢後~外掛頁面的上方會出現這個警告標語,意思就是說 WP Super Cache 還沒開始工作,要到 WP Super Cache 的設定頁面去設定。

外掛管理員
選擇「開啟快取」後就可以按「更新狀態」了,其他雜項先跳過,先來設定CDN啦!

CDN
進入 CDN 的分頁,需要設定的項目有:
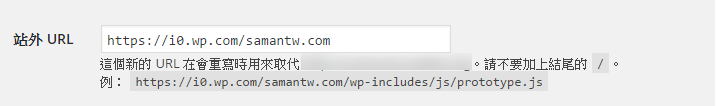
一)「站外 URL」:我們的目的是讓 HTTPS 的特色圖片可以讓 Photon 快取,所以把這段改成 https://i0.wp.com/你的網域名稱 ,如此一來,讀取特色圖片的時候就會從 Photon 而不是自己的網站了。

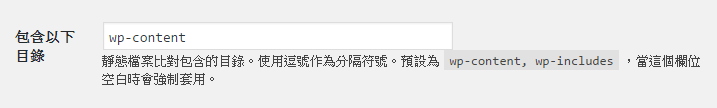
二)「包含以下目錄」:這個選項的意思是「需要使用CDN的資料夾」,由於特色圖片是存在 wp-content/uploads 裡面,所以留下 wp-content 就可以了。

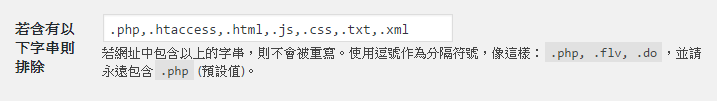
三)「若含有以下字串則排除」:這裡是最重要的部份,沒有設定好整個網站會跑版唷XD,裡面的副檔名就是要告訴 WP Super Cache 不要快取這些副檔名的檔案,把 .php,.htaccess,.html,.js,.css,.txt,.xml 通通寫進去,因為 Photon 只支援圖片,是沒有辦法拿來讓其他檔案使用的。萬一寫錯導致排版可以到「內容」分頁清除快取,重新整理一下就沒問題了~!

四)「啟用 CDN 支援」並「儲存」:最後,要記得啟用 CDN 跟存檔,不然設定一堆不會有作用喔XDD。完成後就可以回到首頁,看看特色圖片是不是變成 https://i0.wp.com/ 開頭,有的話就是成功囉!
